注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。

1. 设置网格布局
步骤1
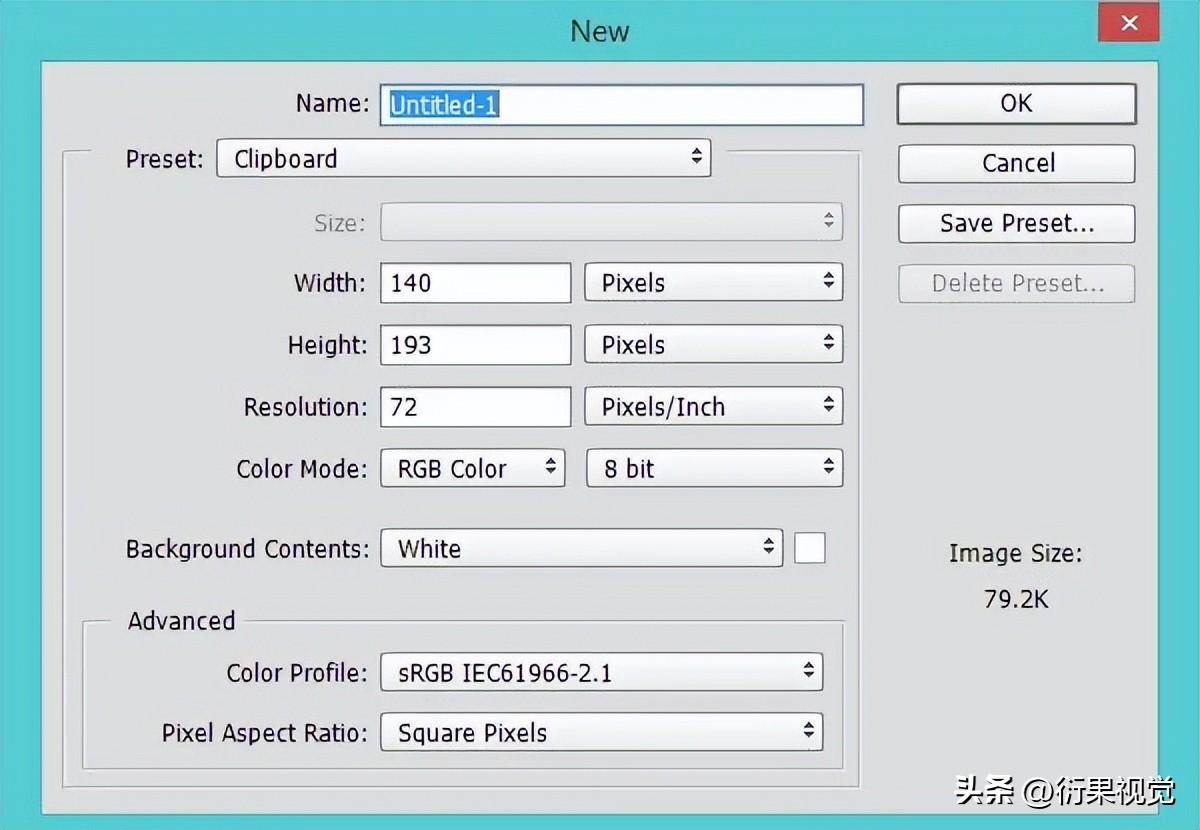
创建一个 新文档,然后创建网格!

步骤2
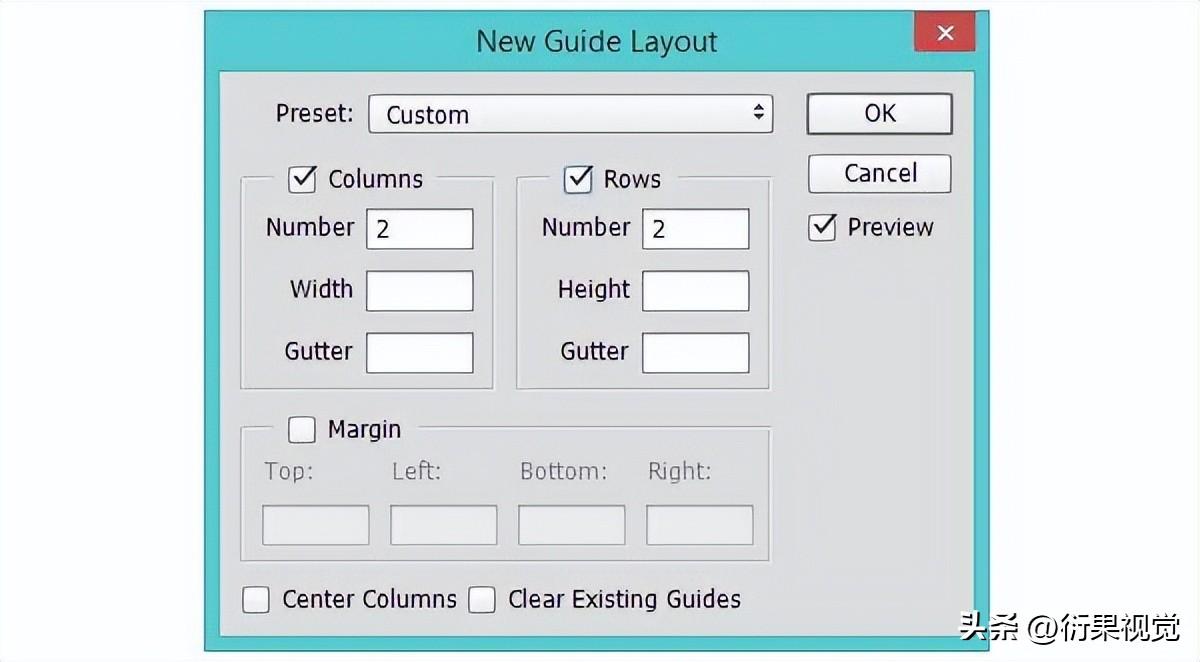
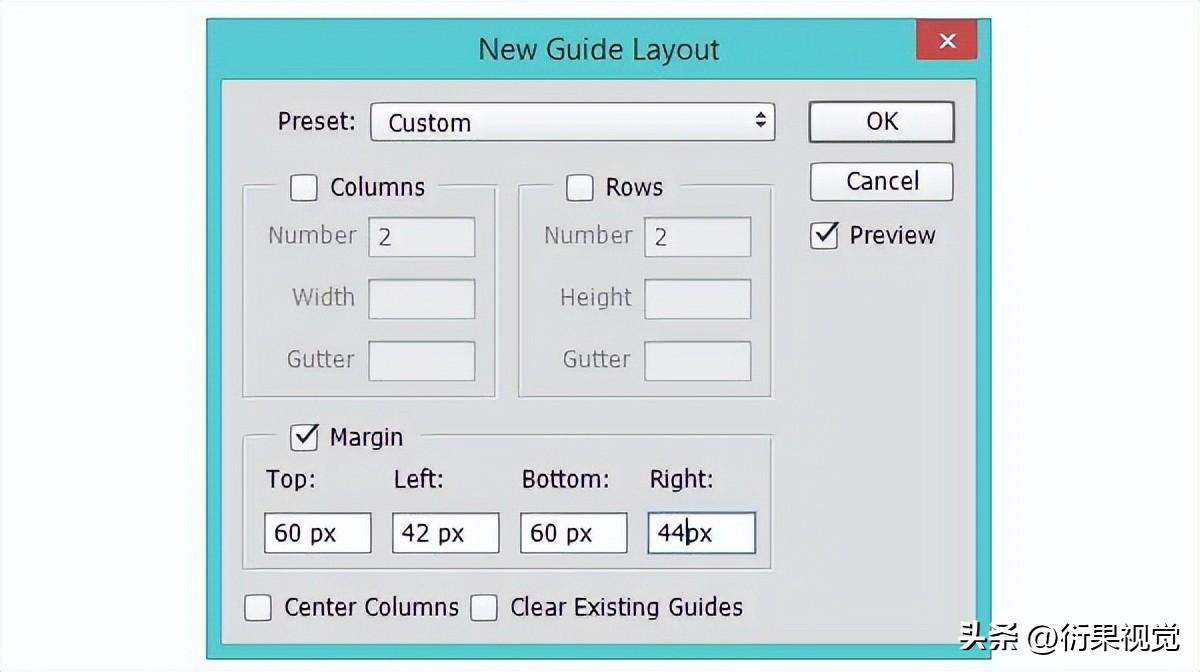
选择这两个 列和 行,并输入 2的 号码每个。 命中 确定,并移动到下一个步骤。

步骤3
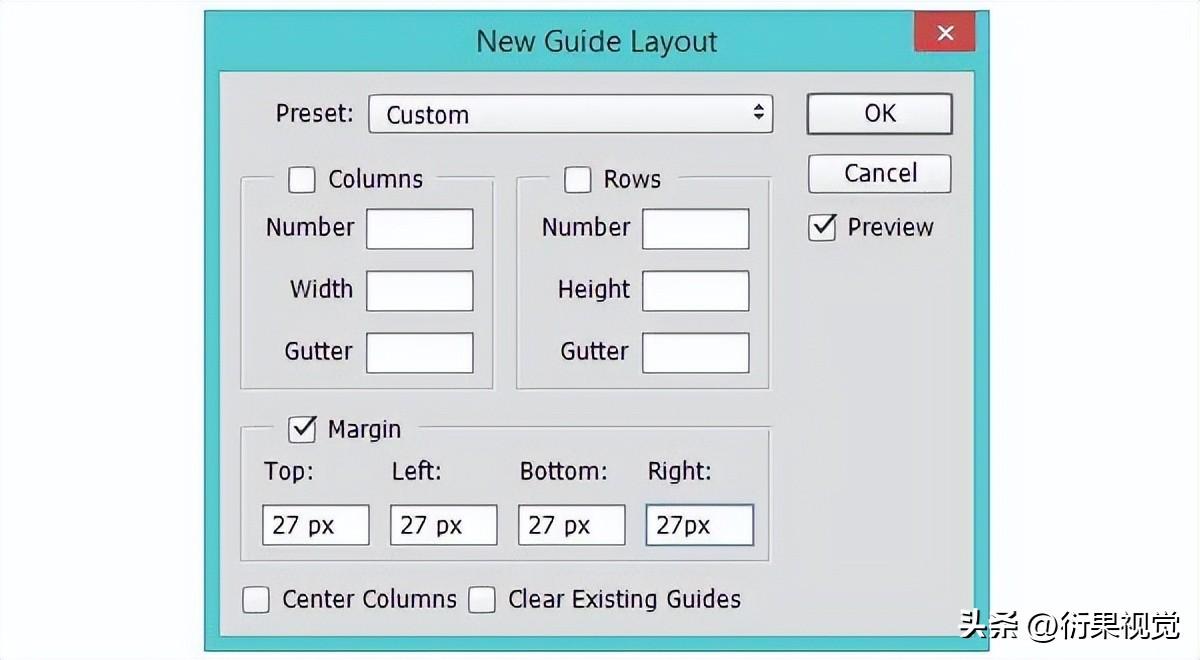
第二个 指南版面涉及根据边距设置线的选项。为每个部分输入 27像素,然后单击“ 确定”。

步骤4
最终的一组网格线由以下边距设置定义:

第5步
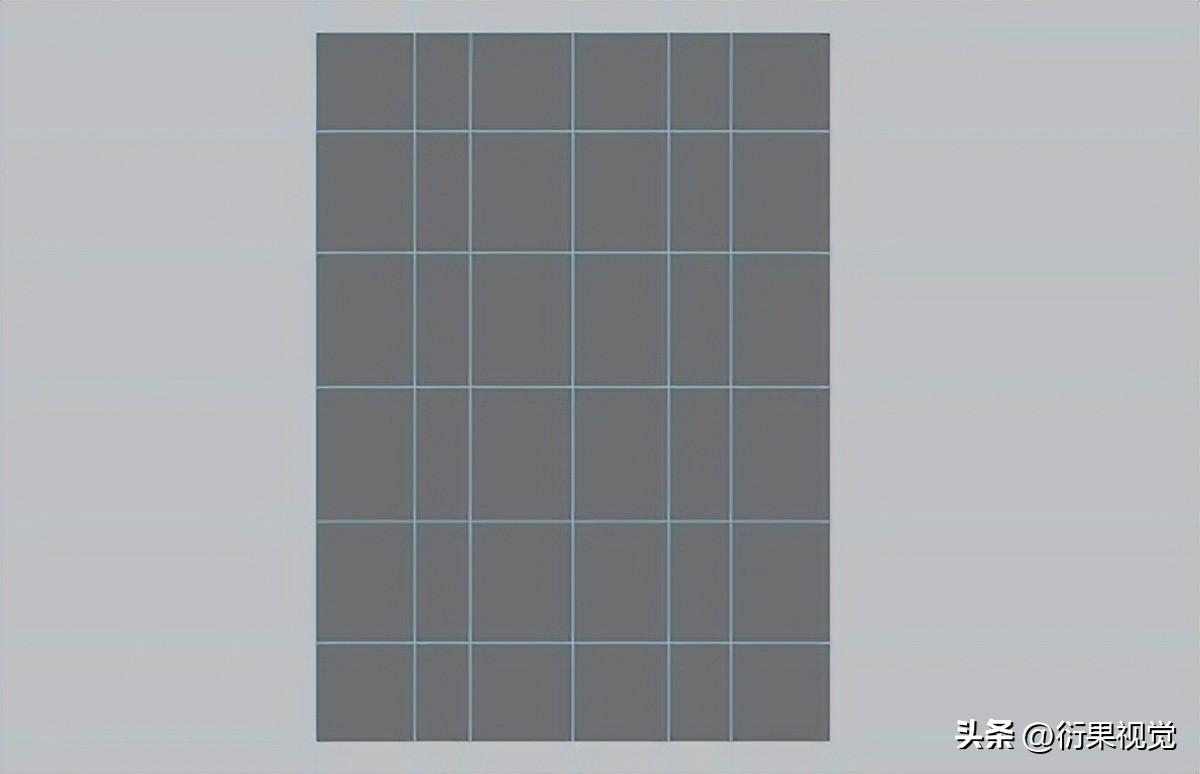
参见下面的最终网格布局。有 总共7列线和 7行线。锁定辅助线(Alt-Ctrl-;),然后使用“油漆桶”工具(G)用灰色(#707070)或您选择的颜色填充文档的背景层。

2. 创建编织模式
步骤1
使用 矩形工具(U)绘制一个长而狭窄的矩形,尺寸为 262 px x 13 px。将填充颜色设置为黄色(#ffef42)或您选择的颜色。确保在选项栏中将“ 矩形工具”设置为“ 形状” 。

步骤2
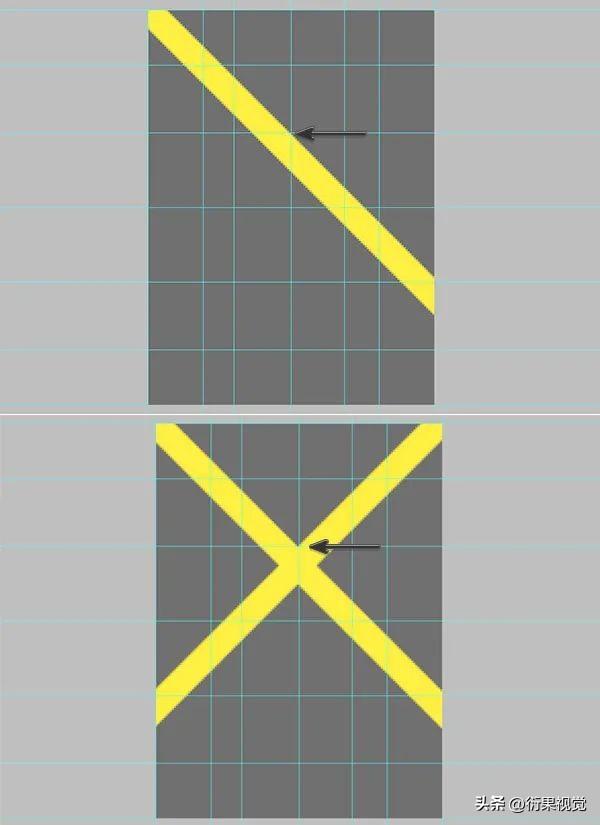
选择您的矩形形状,去 编辑>变换>旋转和旋转的形状 45°。使用 移动工具 (V)将矩形的边缘与第四列线和第三行线的交点对齐。
在“ 图层”面板中, 右键单击并 复制矩形形状图层。转到“ 编辑”>“变换”>“水平翻转”。将翻转后的矩形与以前相同的交点对齐。请注意,两个矩形如何形成与中心列线对齐的“ X”。

步骤3
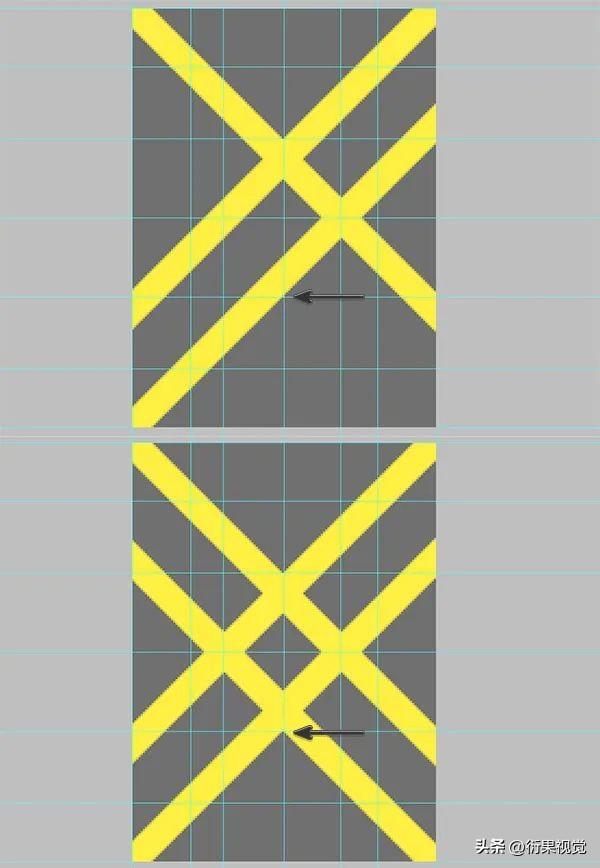
再次, 复制您的矩形形状。这次,将它们与第四列线和第五行线对齐。请注意第三和第五列线如何与矩形形状的交点对齐。

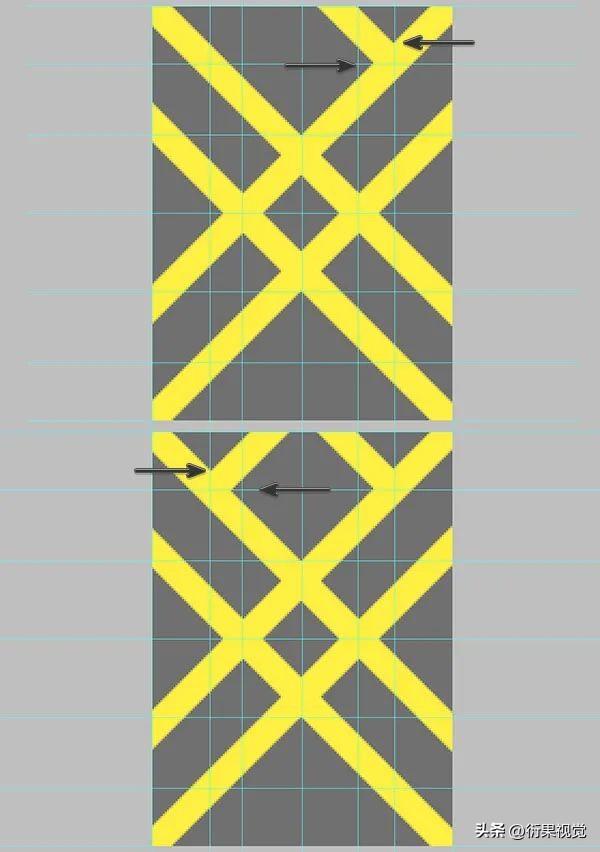
步骤4
再次复制对角矩形形状(确保此形状从左上角到右下角),然后将其与文档的右上角对齐。注意箭头指向第二行线和第六列线的交点。
对左侧重复(确保对角线矩形从右上角到左下角),使交点与第二列线和第二行线对齐。
在排列形状时,使用箭头键可以微调选定的矩形层,特别是在精确定位时。

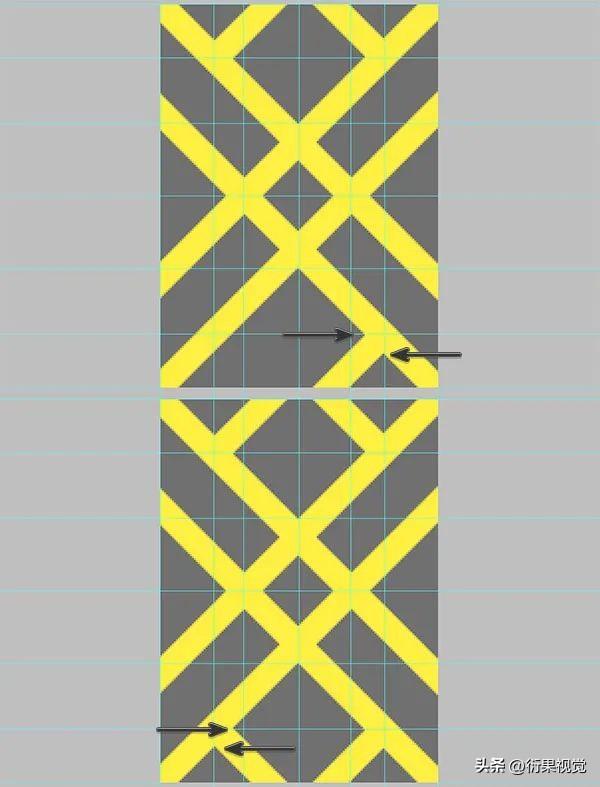
步骤5
最后,在设计底部重复较小的线条。将右对角线矩形与第六列线和第六行线对齐。将左对角线矩形与第二列线和第六行对齐。

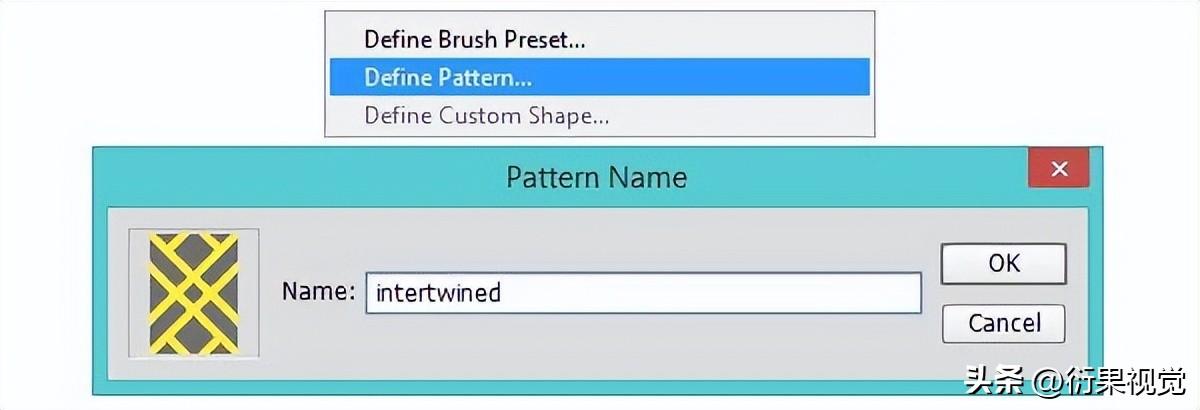
步骤6
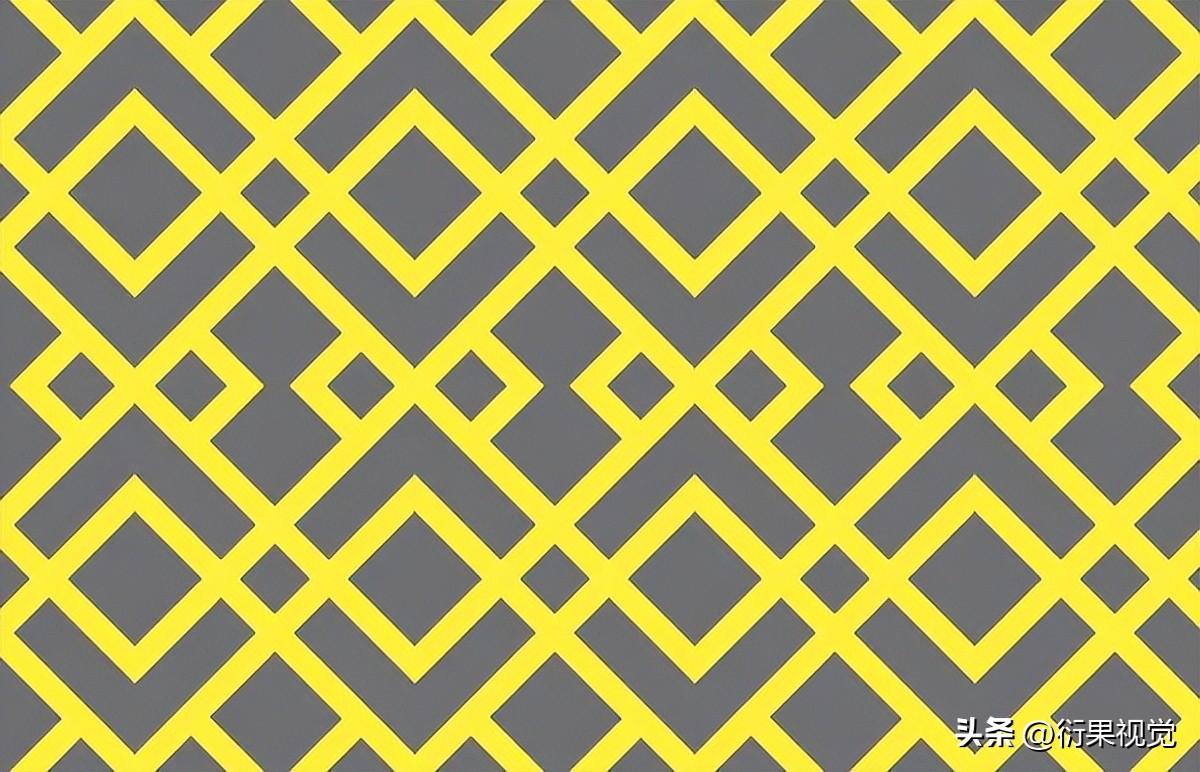
在“ 视图”下,取消选择 “其他(Ctrl-H)”,然后转到“ 编辑”>“定义图案”。为您的新模式命名。创建一个800像素乘 600像素的 新文档, 并使用 油漆桶工具对其进行测试。如果图案不是无缝的,或者矩形以任何方式未对齐,请 再次启用其他功能,并根据需要移动各个对角矩形。
在编写本教程之前,需要花费大量的反复试验才能确保我的网格线和矩形完美对齐,因此,如果将矩形与本教程开始时创建的网格布局对齐,则应该具有完美的无缝设计。

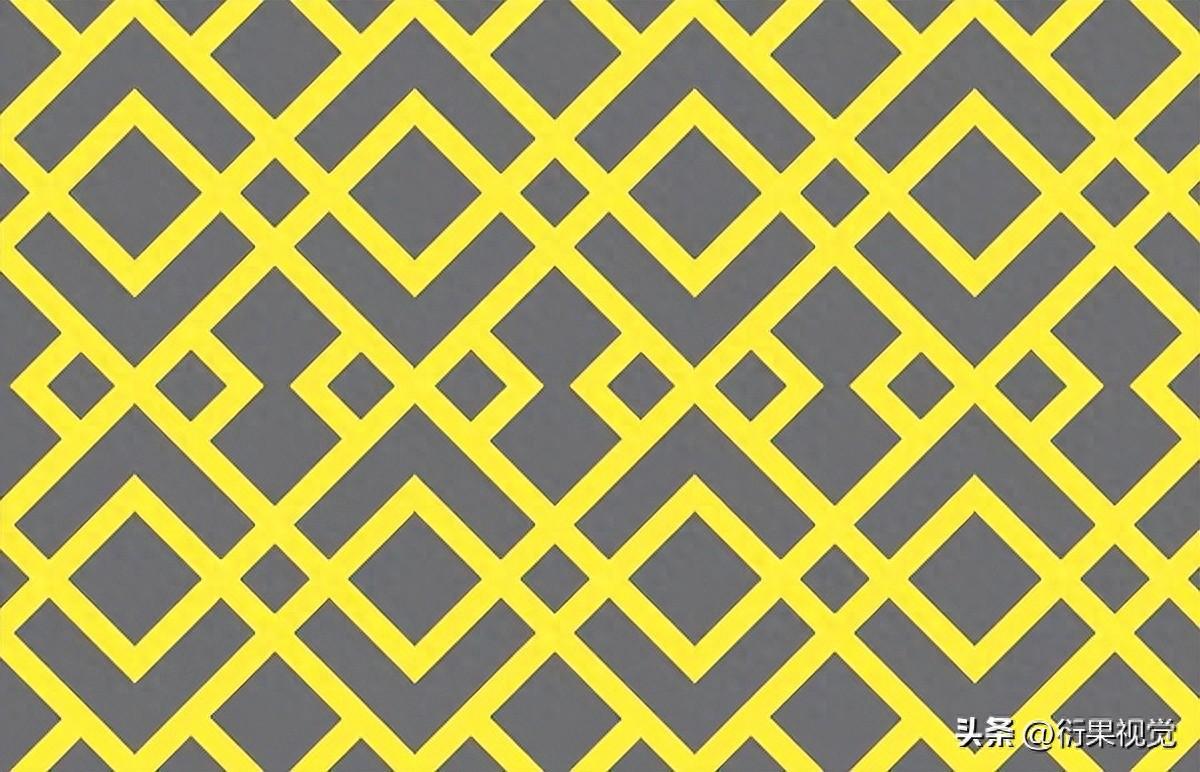
至此就完成啦!以后直接应用图案就能获得编织效果。

2023-05-05 14:38:52
2024-09-01 09:07:00
2024-09-24 09:39:10
2024-11-03 09:20:24
2024-12-06 09:54:31
2025-01-04 18:05:21
2025-01-04 19:38:42
2025-01-04 21:41:42
2025-01-04 23:55:33
2025-01-05 02:42:54